Custom Lightning Addresses Guide

Custom Lightning Addresses Guide
Goal
The purpose of this workshop is to help you get your own custom static charge and Lightning Address for your own domain.
Audience
This write-up is for a hobbyist or beyond developer who wants their own custom QR code and Lightning Address.
What This Unlocks

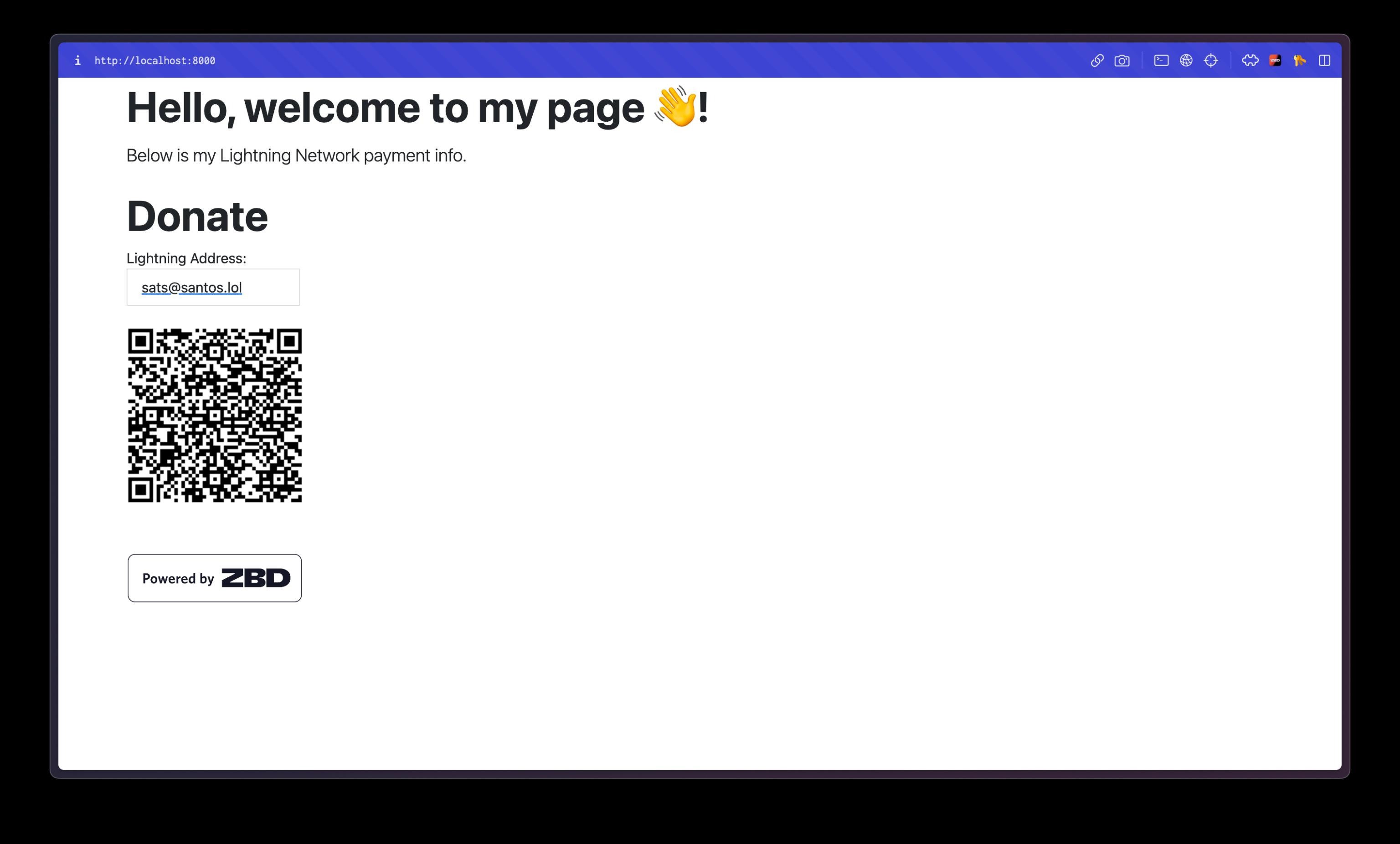
Custom Lightning Address App Screenshot
You'll get this awesome landing page. You'll create a Static Charge QR code to receive money to as well as an internet identifier called Lightning Address to receive money to.
Dependencies
You would need the following:
- Access to the ZBD API.
- If you don’t have an account, register an account at here.
- A basic understanding of programming.
Static Charge & Lightning Address Explained
Static Charge and Lightning Address Use Cases
Static Charges and Lightning Addresses are excellent for easily receiving payments. Static Charges can be set such that they can be used an unlimited number of times and they don’t expire. So it makes receiving payments easy.
You can get your own Lightning Address and Static Charge that is tied to your own username and domain.
How does Static Charge Work?
A static charge is actually a URL that is used to process incoming payment requests by returning an invoice to the app requesting to make a payment for a specific amount. The app will then take the invoice and pay it.
Example QR

Static Charge
Example Lightning Address
santos@zbd.gg - it looks like an example but it’s used to receive money to. It could also be an email at the same time. Whoa~.
How to Make your Project Return Lightning Address Static Charge Metadata using Django
In this tutorial we’ll setup a Django project that allows you to receive payment to your own lightning address.
⛔ WARNING! THIS WILL OVERWRITE ANY FILES YOU CURRENTLY HAVE FOR THE DOMAIN!
Getting started
Install Python
If you already have python installed, skip this section.
You can download and install python here. Select your relevant operating system and install.
Install VS Code
If you already have a code editor installed, skip this section.
This application is a Code Editor that will make it much easier to manage your code. Install it here.
To get started quickly, you can clone the repository where most things are already setup.
Getting the Codebase and Installing Requirements
In your terminal in VS Code, clone the following repository by running this command:
git clone https://github.com/zantoshi/lightning-address-app
Next, install the requirements by running the following command:
cd lightning-address-app && pip install -r requirements.txt
If you get an error try running:
pip3 install -r requirements.txt
Plug and Play
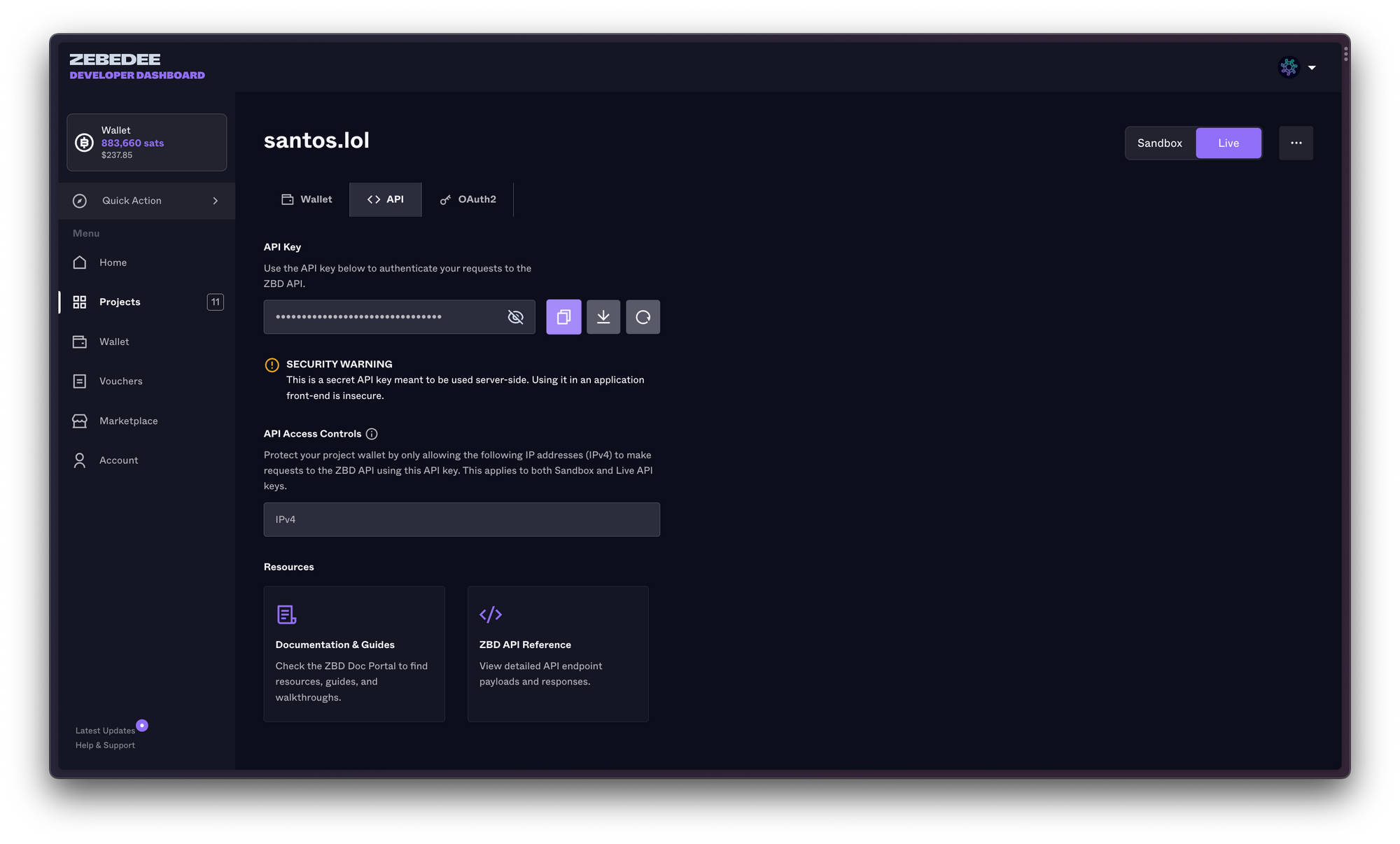
Now that you have the codebase setup and the requirements installed, let’s connect your Developer Dashboard account.
Create a .env file with the following config.
ZEBEDEE_API_KEY="API_KEY_GOES_HERE"
LIGHTNING_ADDRESS="YOUR_LIGHTNING_ADDRESS_HERE"
MY_DOMAIN="DOMAIN.com"
STATIC_CHARGE_ID="YOUR_STATIC_CHARGE_ID_FROM_ZEBEDEE_HERE"
STATIC_CHARGE="INPUT_URI_HERE"
SECRET_KEY="YOUR_SECRET_KEY_HERE"
We will be updating this throughout the tutorial.
Creating a Static Charge
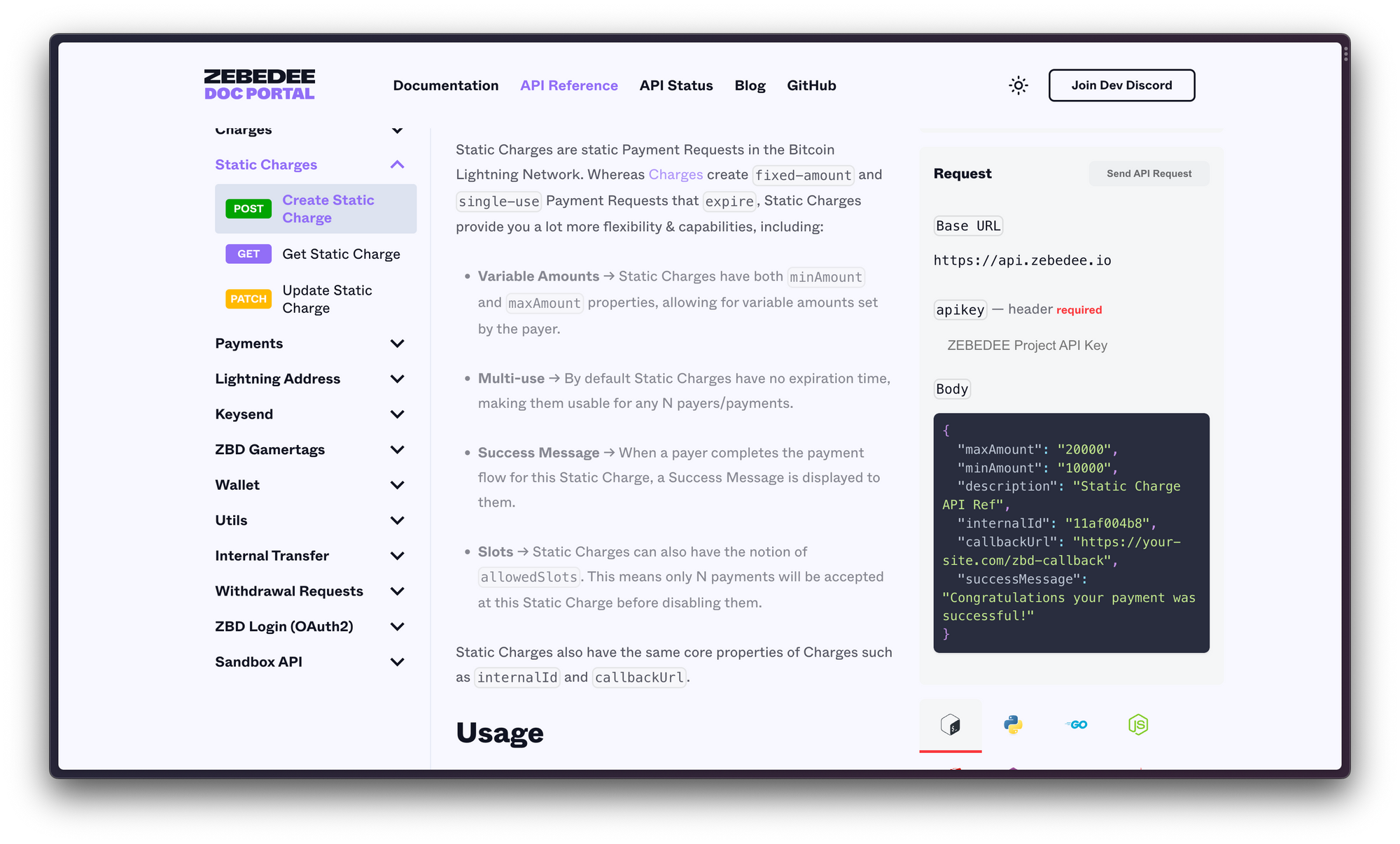
The ZEBEDEE API makes static charge creation very easy. Here is a high-level example of the URL, payload, and the response from the API.
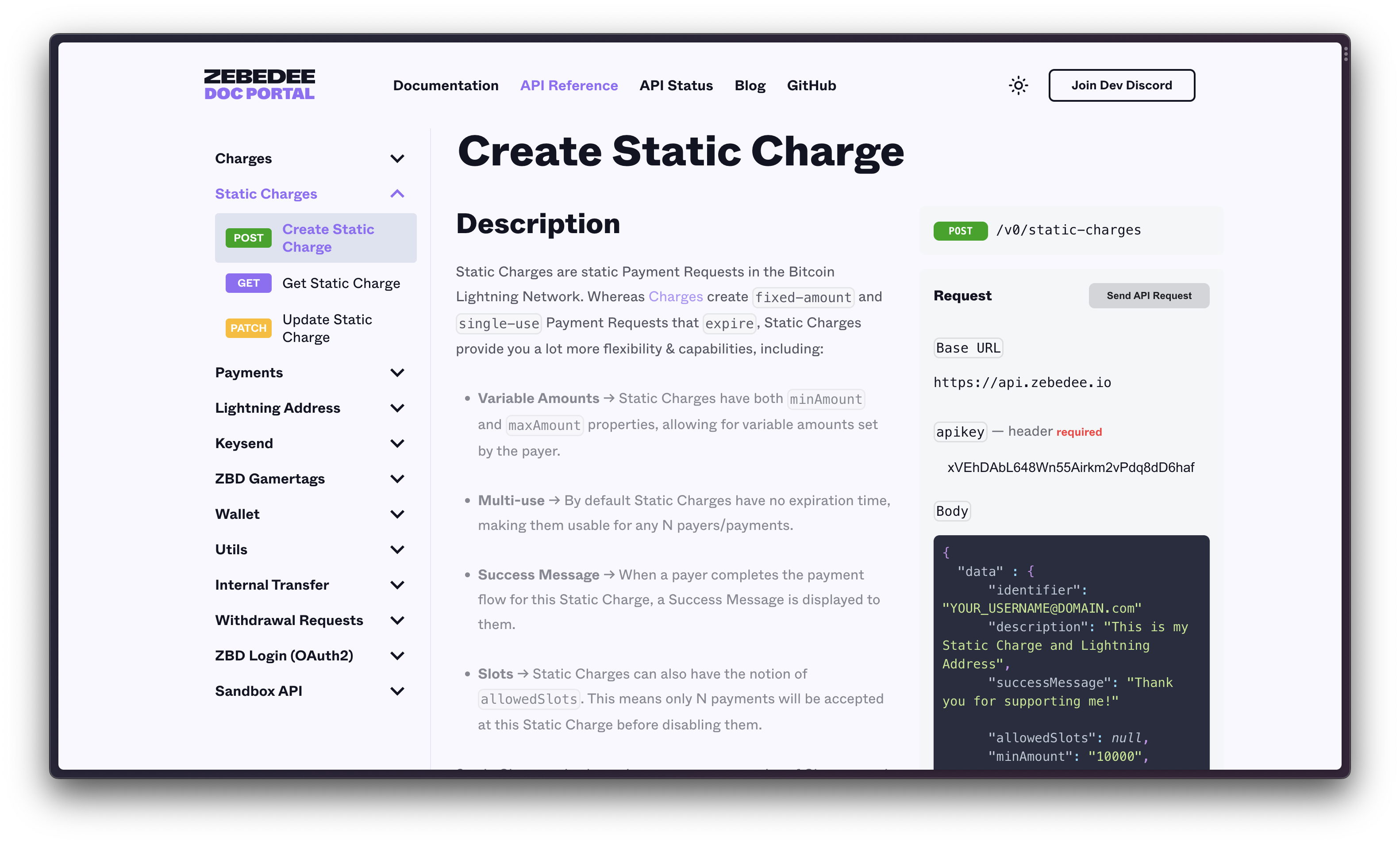
Using the ZEBEDEE Doc Portal, send a POST Request to the following URL with the payload beneath it after plugging in your API key.
⭐ Be sure to determine what you want your lightning address to be and update it in the the identifier field. Mine will be sats@santos.lol.
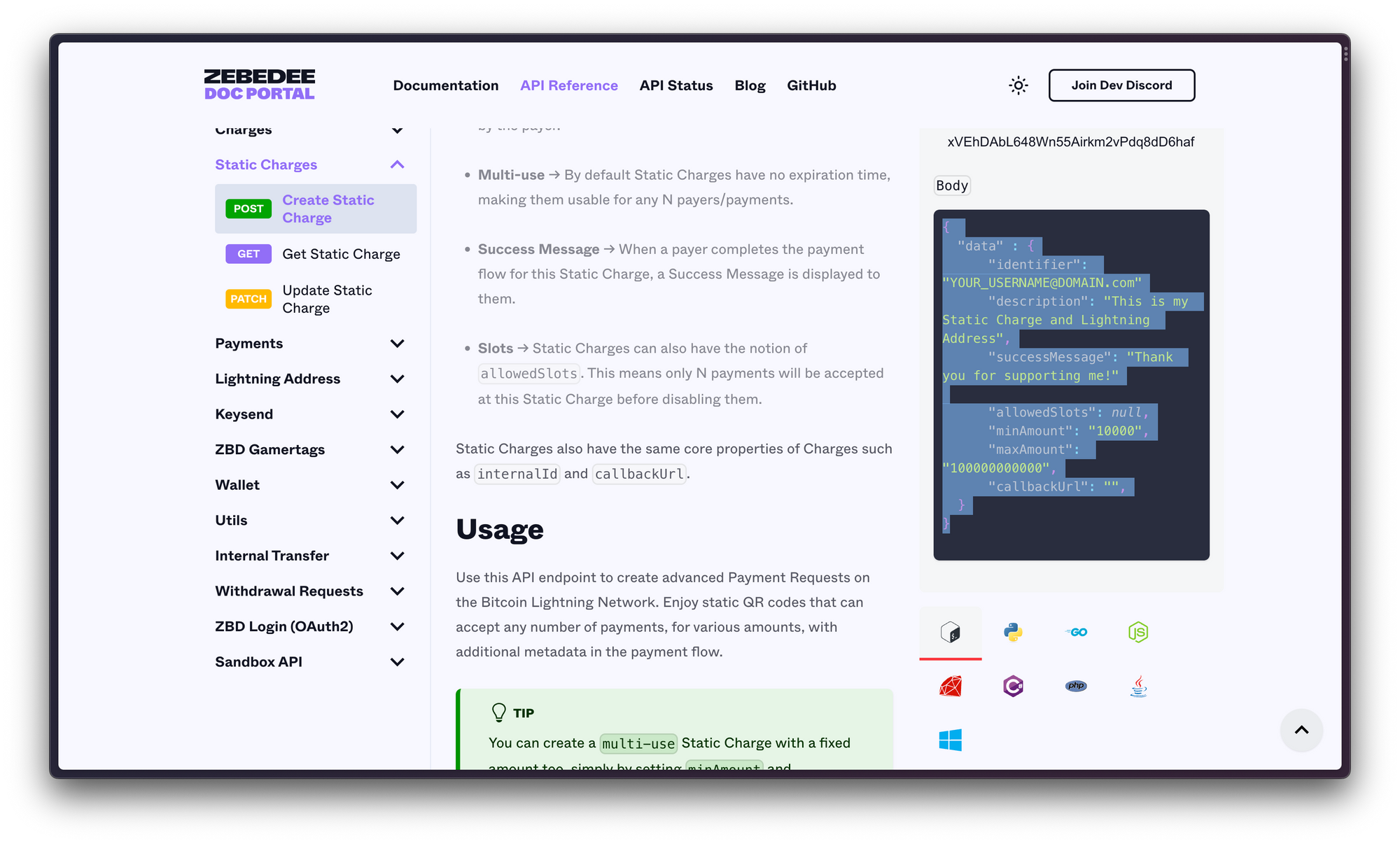
Navigate to the Doc Portal. Add this to your payload AFTER changing the identifier , description , identifier, and succesMessage.

{
"identifier": "sats@santos.lol",
"description": "This is my Static Charge and Lightning Address.",
"successMessage": "Thank you for supporting me!",
"allowedSlots": null,
"minAmount": "1000",
"maxAmount": "100000000"
}
Paste it in the code box.
MAKE SURE TO UPDATE THE PARAMETERS OTHERWISE YOUR LIGHTNING ADDRESS WON’T WORK!

Add your apikey.


You should get a response that looks something like this.
{
"message": "Successfully created Static Charge.",
"data": {
"id": "d94e7893-5a1a-4ef9-b2c2-e549fc6b1e0e",
"unit": "msats",
"slots": 0,
"minAmount": "10000",
"maxAmount": "100000000",
"identifier": "sats@santos.lol",
"createdAt": "2023-05-14T20:55:36.259Z",
"expiresAt": null,
"internalId": null,
"description": "This is my Static Charge and Lightning Address.",
"callbackUrl": null,
"allowedSlots": null,
"successMessage": "Thank you for supporting me!",
"status": "active",
"invoice": {
"request": "lnurl1dp68gurn8ghj7ctsdyh85etzv4jx2efwd9hj7a3s9aex2ut4v4ehgttnw3shg6tr943ksctjvajhxtmy8y6x2dec8yej6dtpx9sj6dr9vcuj6c3jvvez6ef4xsukvcekvgck2vr9ppvamy",
"uri": "lightning:lnurl1dp68gurn8ghj7ctsdyh85etzv4jx2efwd9hj7a3s9aex2ut4v4ehgttnw3shg6tr943ksctjvajhxtmy8y6x2dec8yej6dtpx9sj6dr9vcuj6c3jvvez6ef4xsukvcekvgck2vr9ppvamy"
}
}
After sending your POST request, you should receive the following back as a response. You’ll want to save the id that you get back. We’ll use this to support your own Lightning Address.
You can also save the data.invoice.uri field so that you can turn it into a QR code.
lightning:lnurl1dp68gurn8ghj7ctsdyh85etzv4jx2efwd9hj7a3s9aex2ut4v4ehgttnw3shg6tr943ksctjvajhxte5x43nyv34vgcj6vpjxf3z6drpxvmj6wfcvsmz6dtpx56nvwrxxuuxgvf3uzvpfy
Now each time that you receive payments to your Lightning Address, your ZEBEDEE project will get balance increases.
Update your .env file with the ID and the URI.
Creating a Secret Key for Django
Run the following command in your terminal.
python -c 'from django.core.management.utils import get_random_secret_key; print(get_random_secret_key())'
Copy the output and update your .env file with the output for SECRET_KEY.
Deploying your app to Namecheap
If you don’t have a domain and hosting already, you can sign-up for one at namecheap.com. Once you have a domain and hosting, you can proceed.
Note: I am going to assume that you have purchased your domain and have cPanel hosting.
Update your .env file with your own domain. It must be without http, https, or www. For example, my domain is santos.lol therefore I use that.
Create Python App
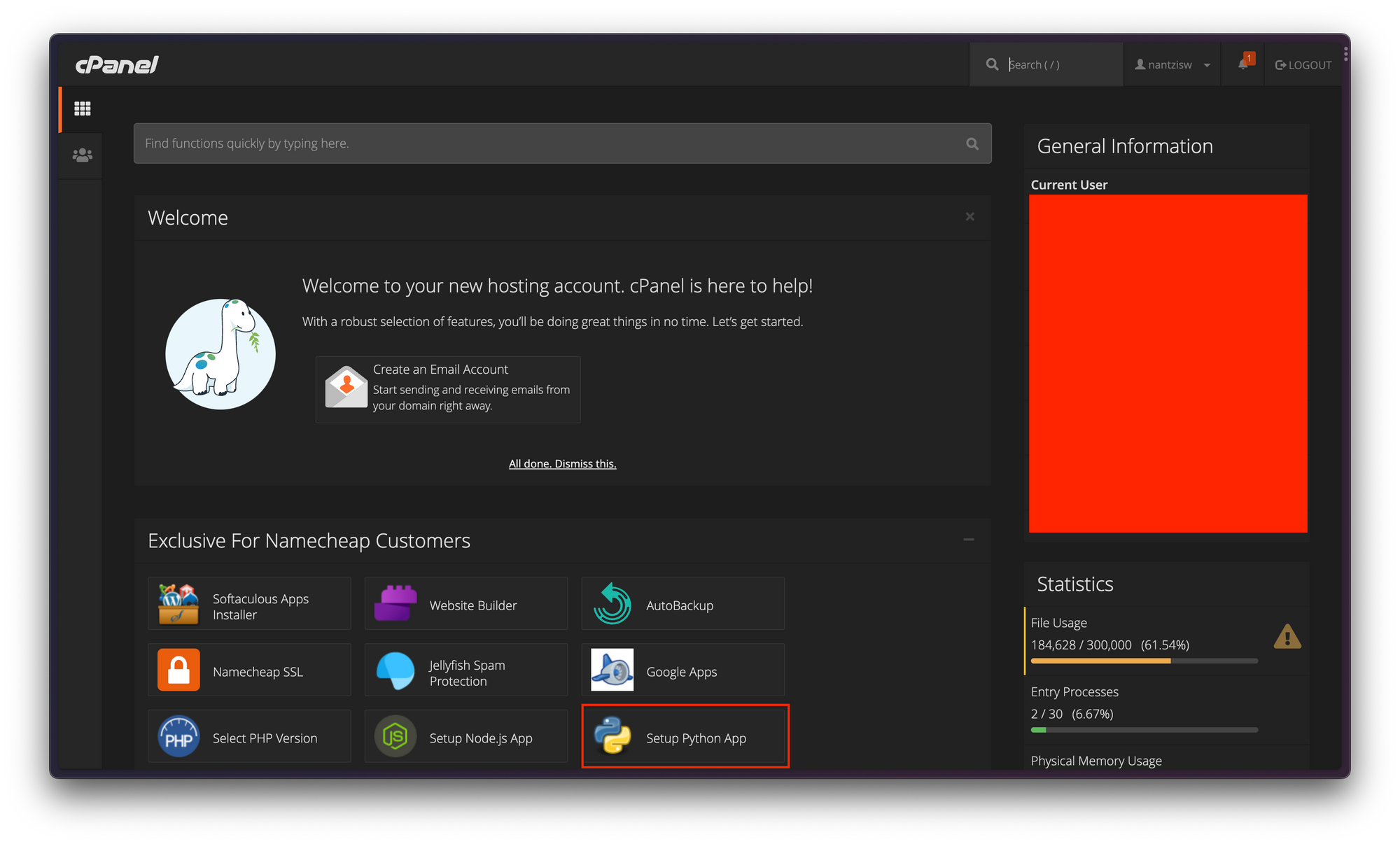
Log into your cPanel account. Search for or select Setup Python App .

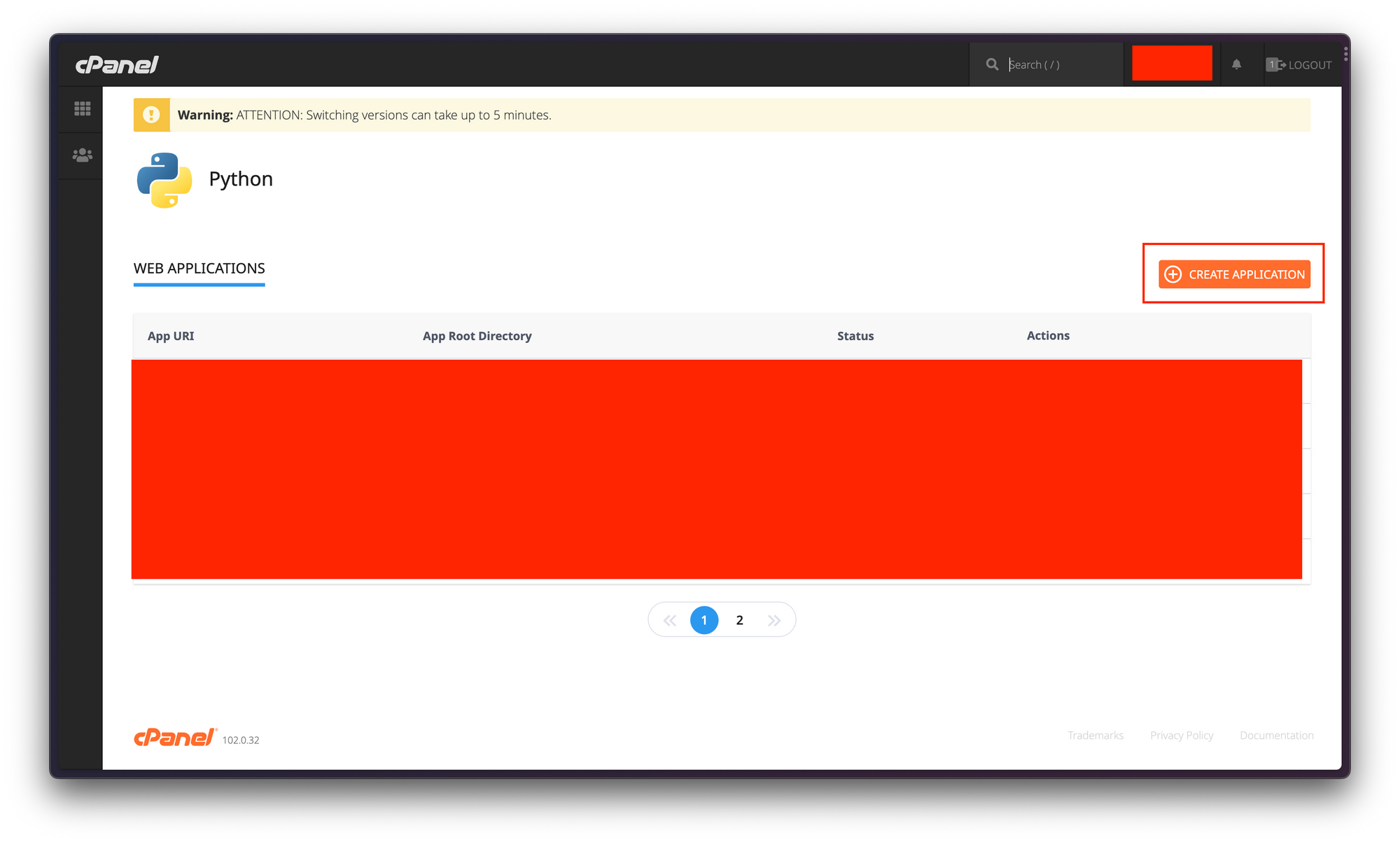
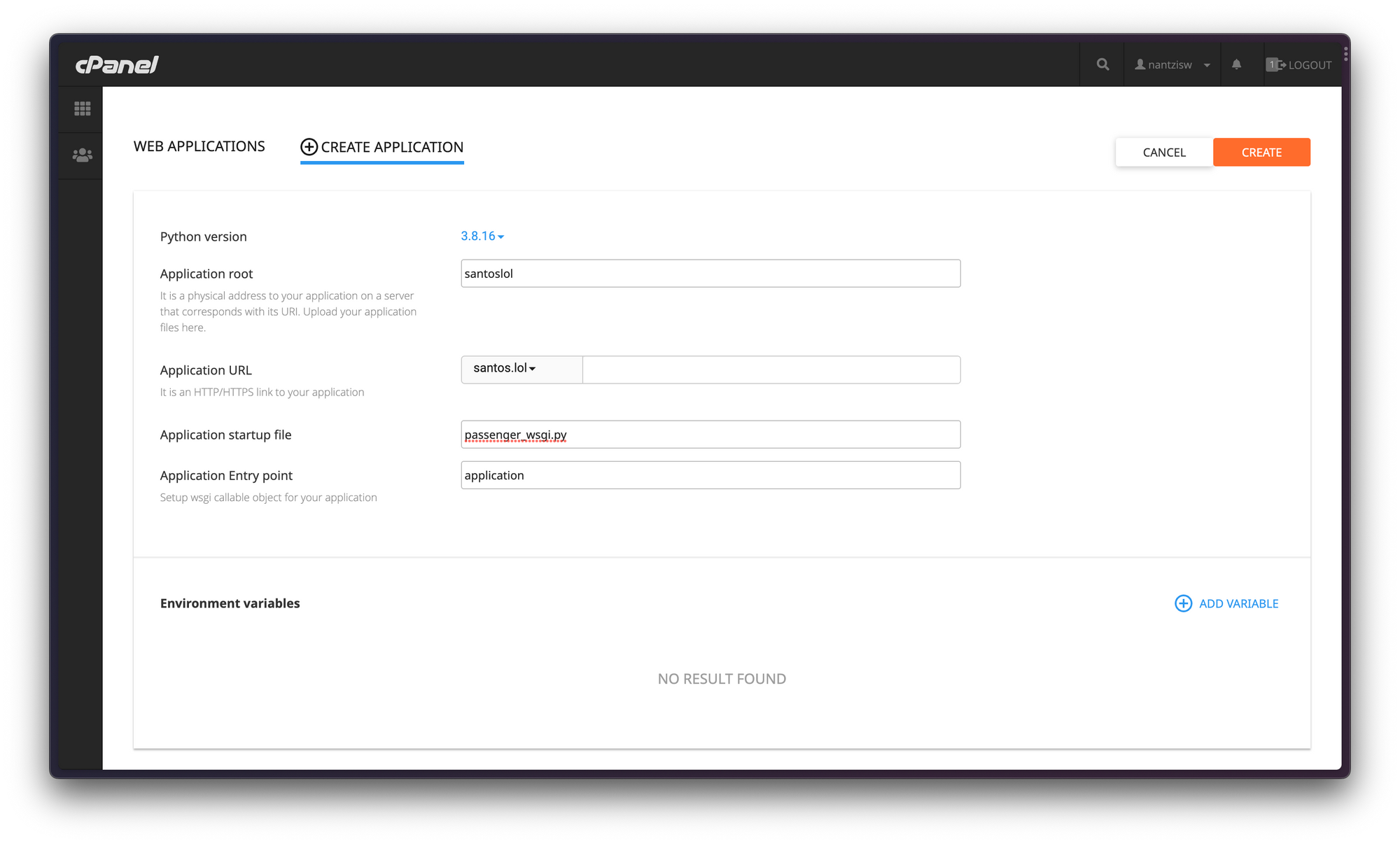
Click Create Application

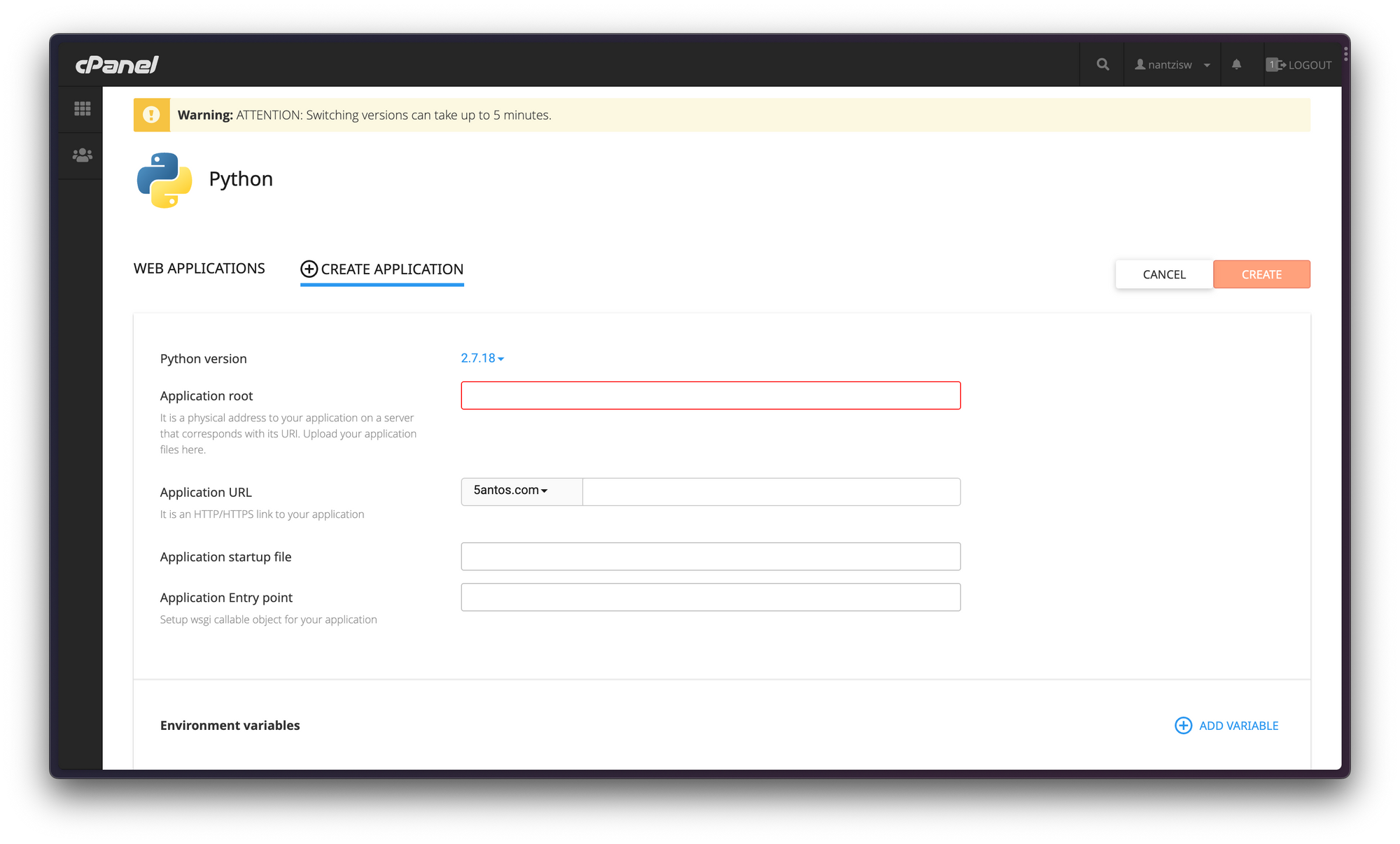
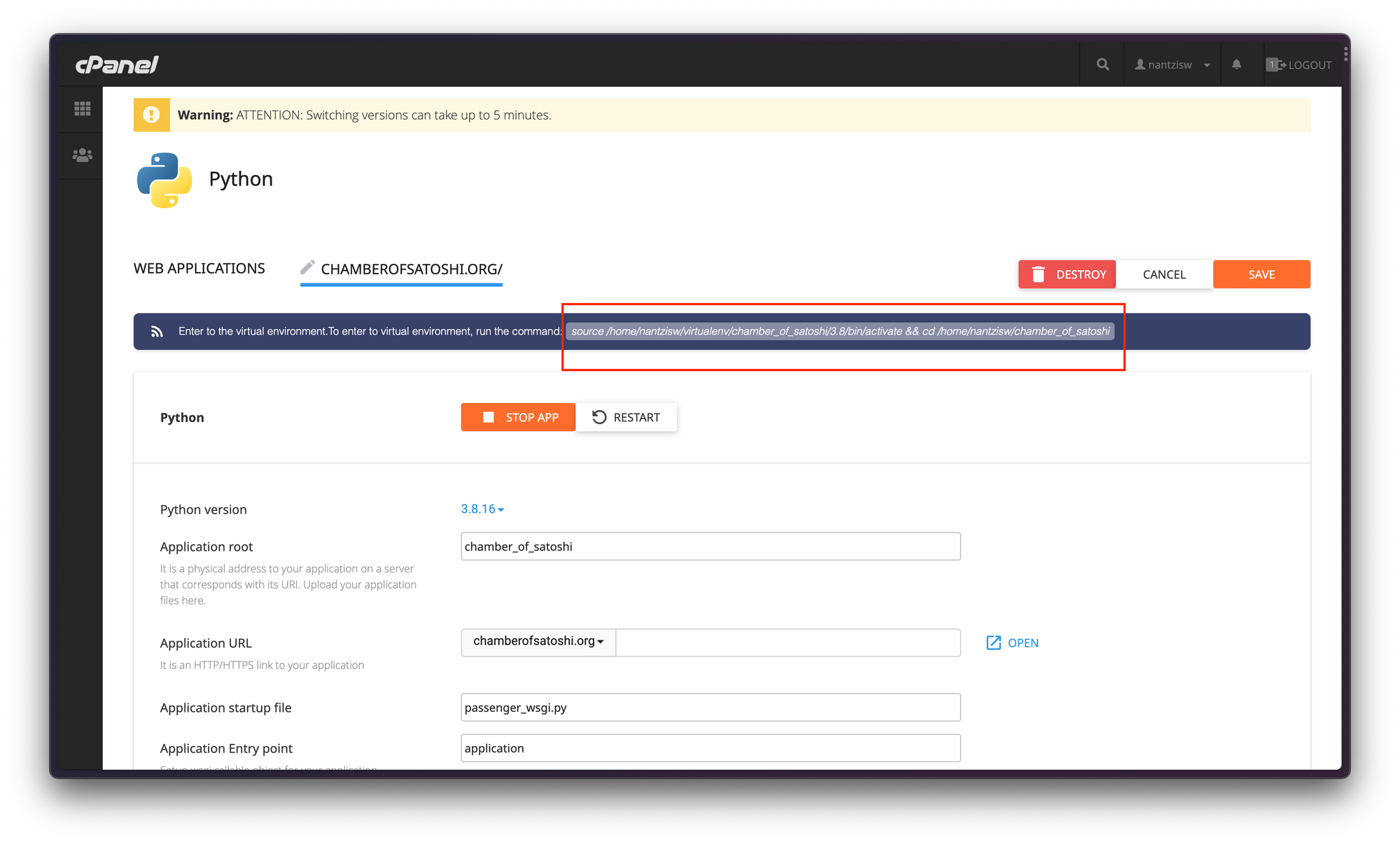
Setup the configuration as follows.

Select Python Version: 3.8.16 .
Select Application URL: This is the domain you wish to use for your lightning address. Mine is santos.lol .
Setup application startup file: passenger_wsgi.py
Application Entry point: application
This is what it looks like filled out:


Connecting via FTP to Upload your App
Download FileZilla here, which is a File Transfer Protocol client. If you already have an FTP client. Please feel to proceed.
Once you have an FTP client such as FileZilla, you’ll want to connect your hosting provider.
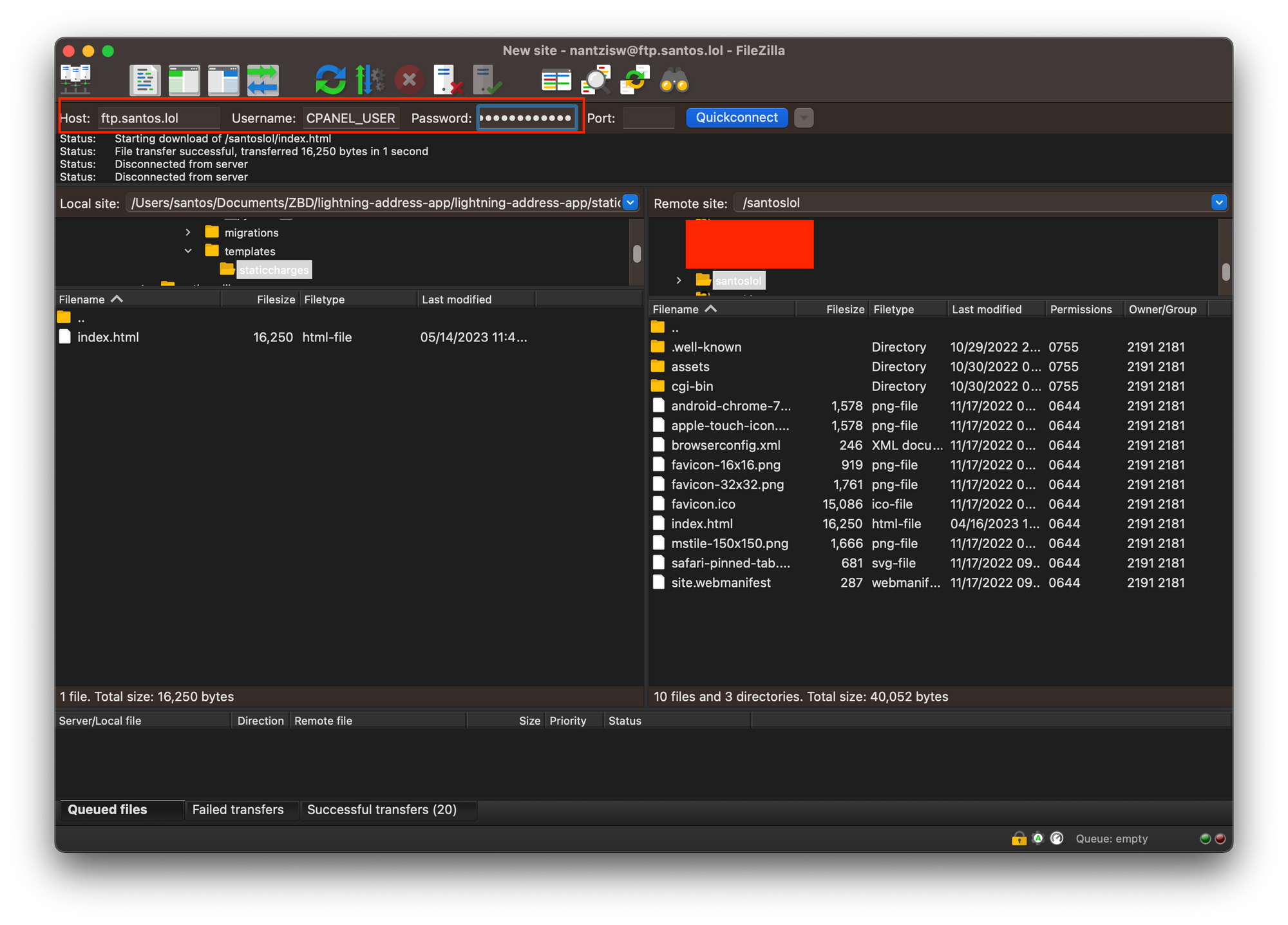
Update your Host by entering ftp.YOURDOMAIN.com.
For your username, enter your namecheap cpanel username.
- Enter the password associated with your cpanel account.
Hit quick connect.

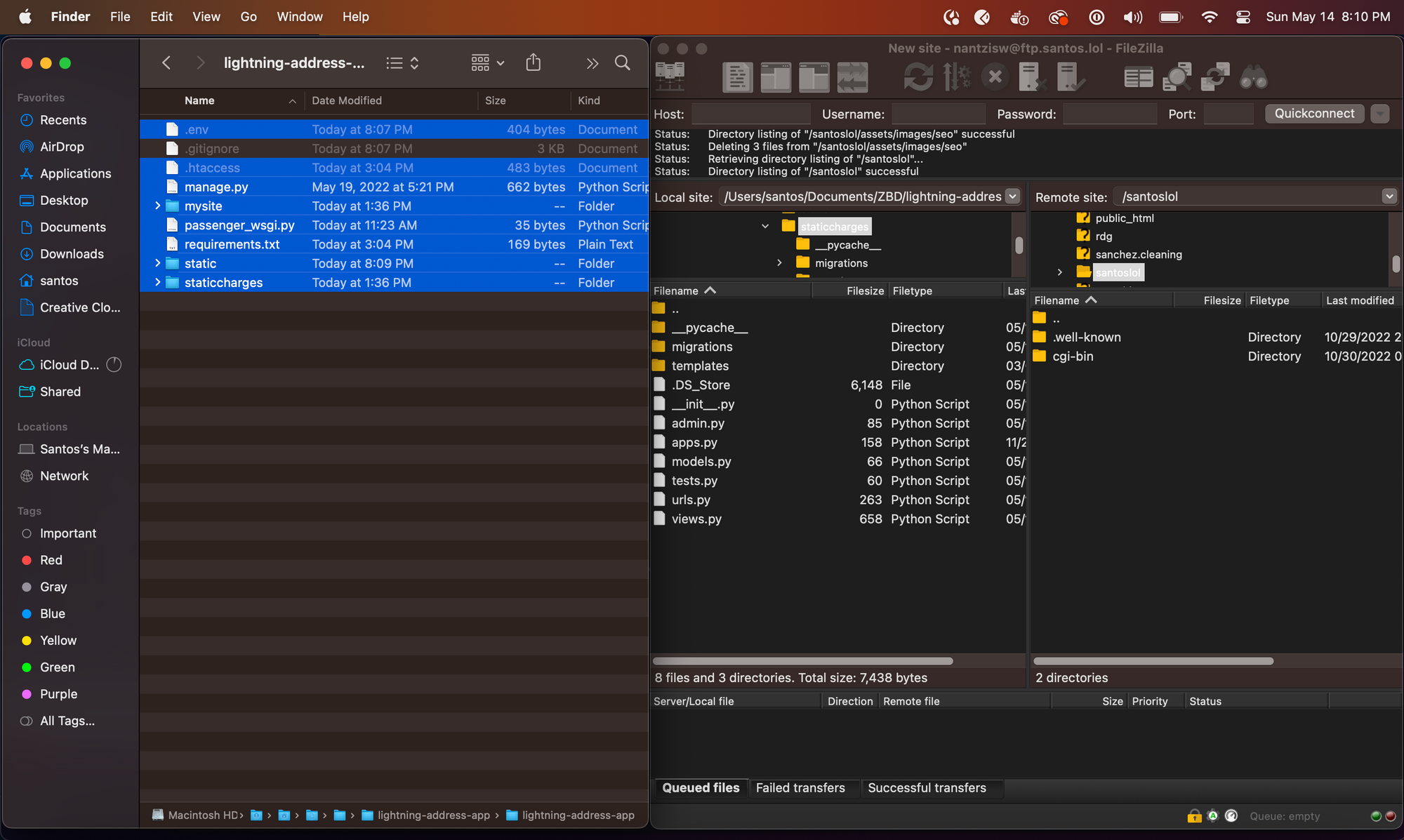
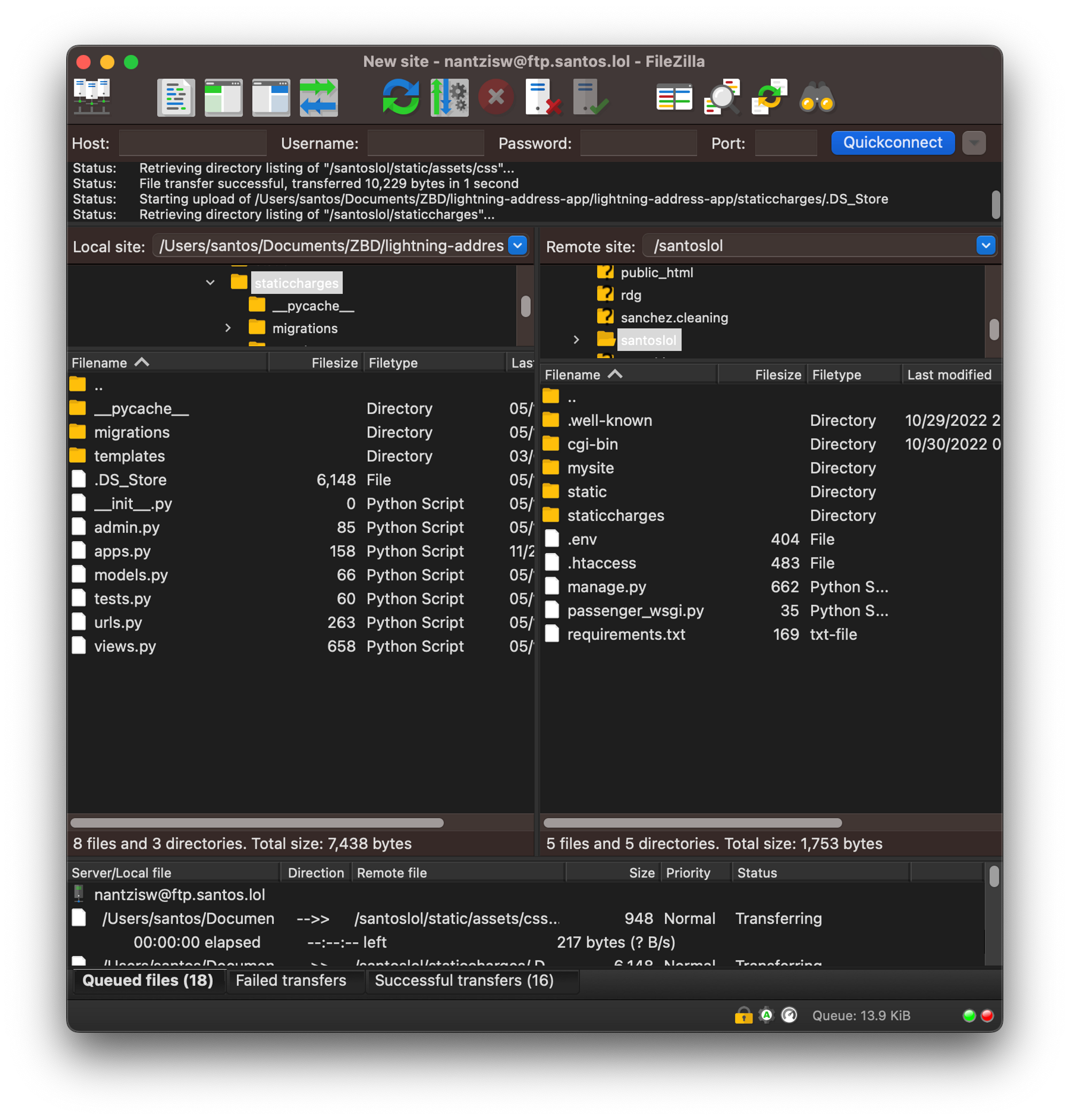
Once you’ve done that, look for your domain name and double click the folder. Now you’ll want to copy the files in lightning-address-app folder and drop them into the folder.


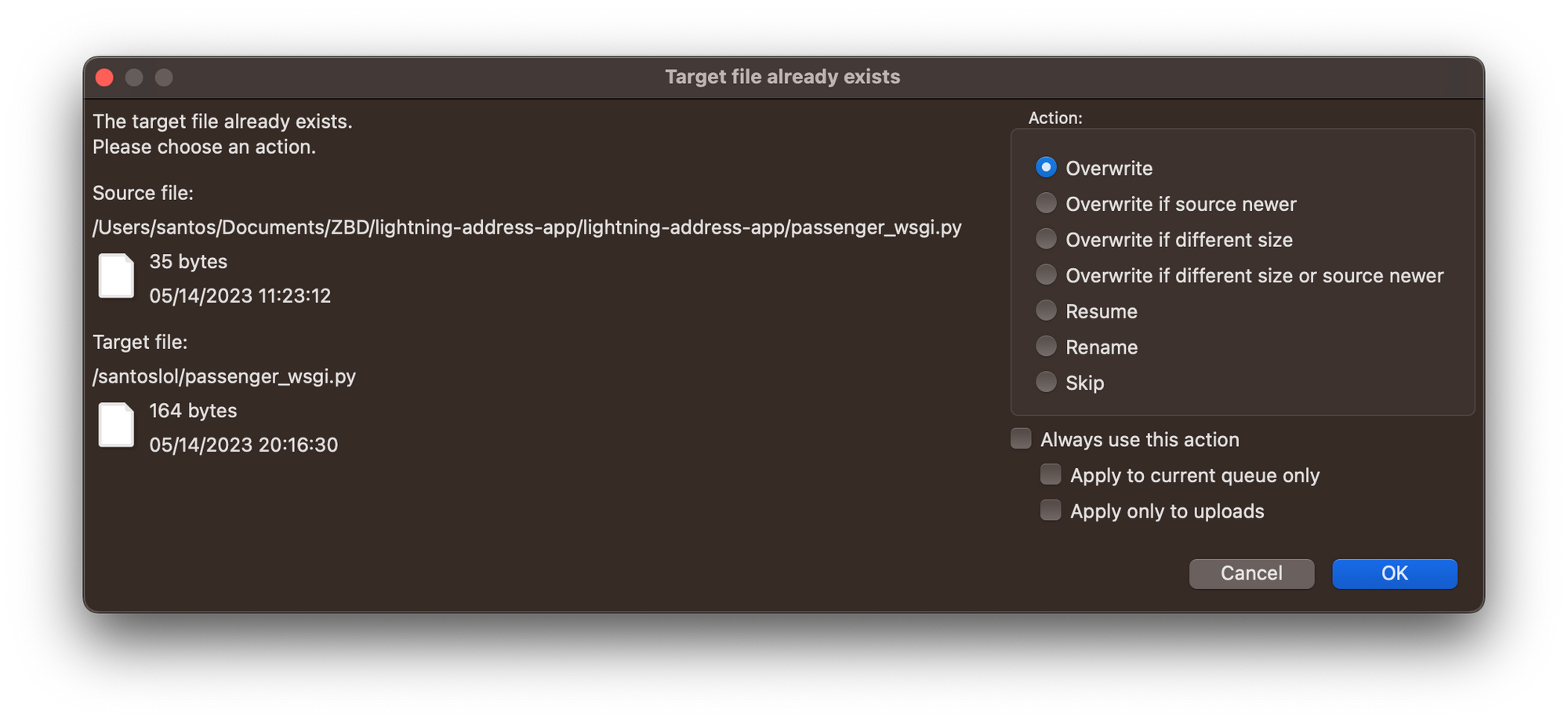
You may see this, if you do, please overwrite the file.

Wait for it to finish uploading everything and then once it’s done let’s install the requirements.
Install Requirements & Restart the app
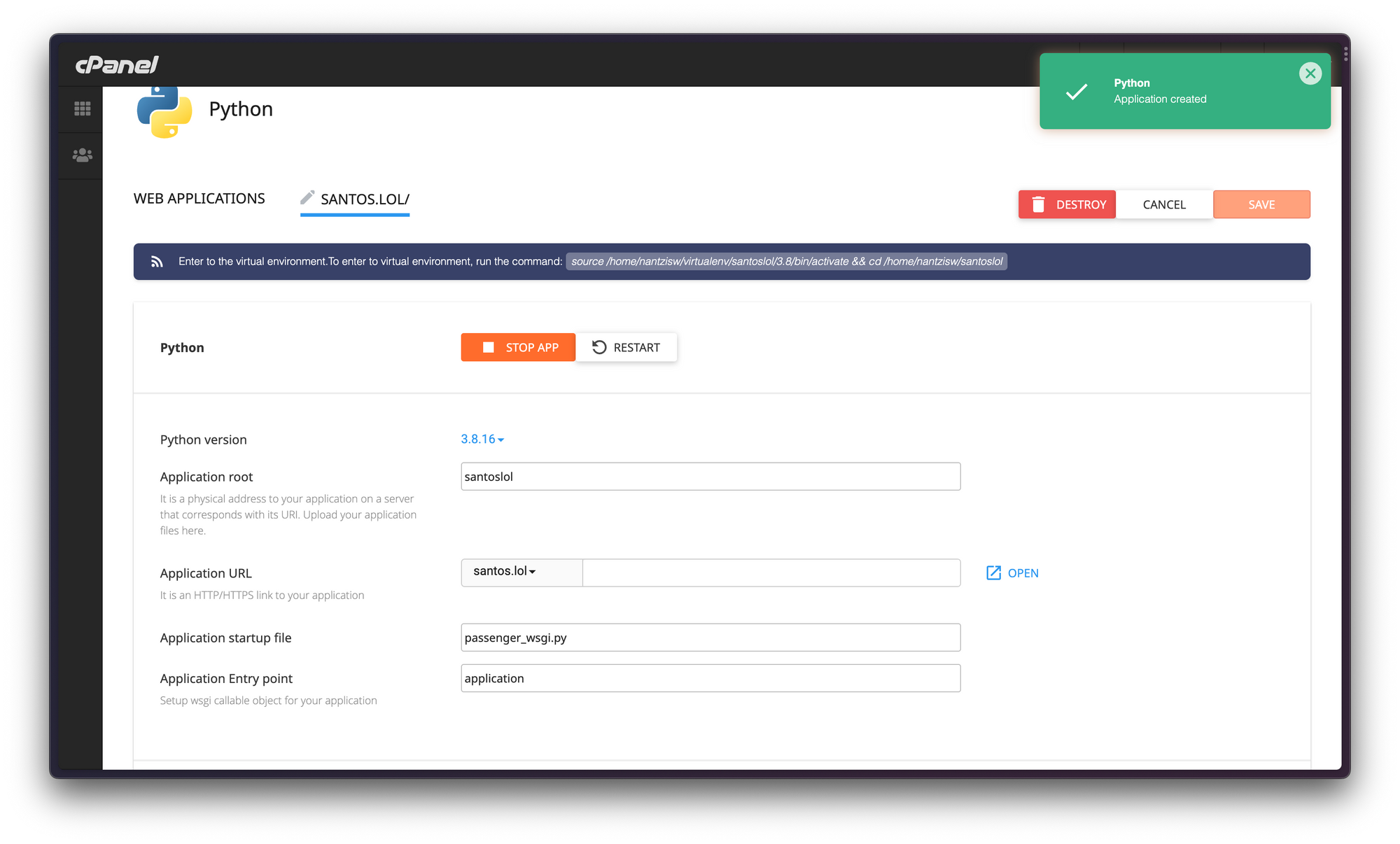
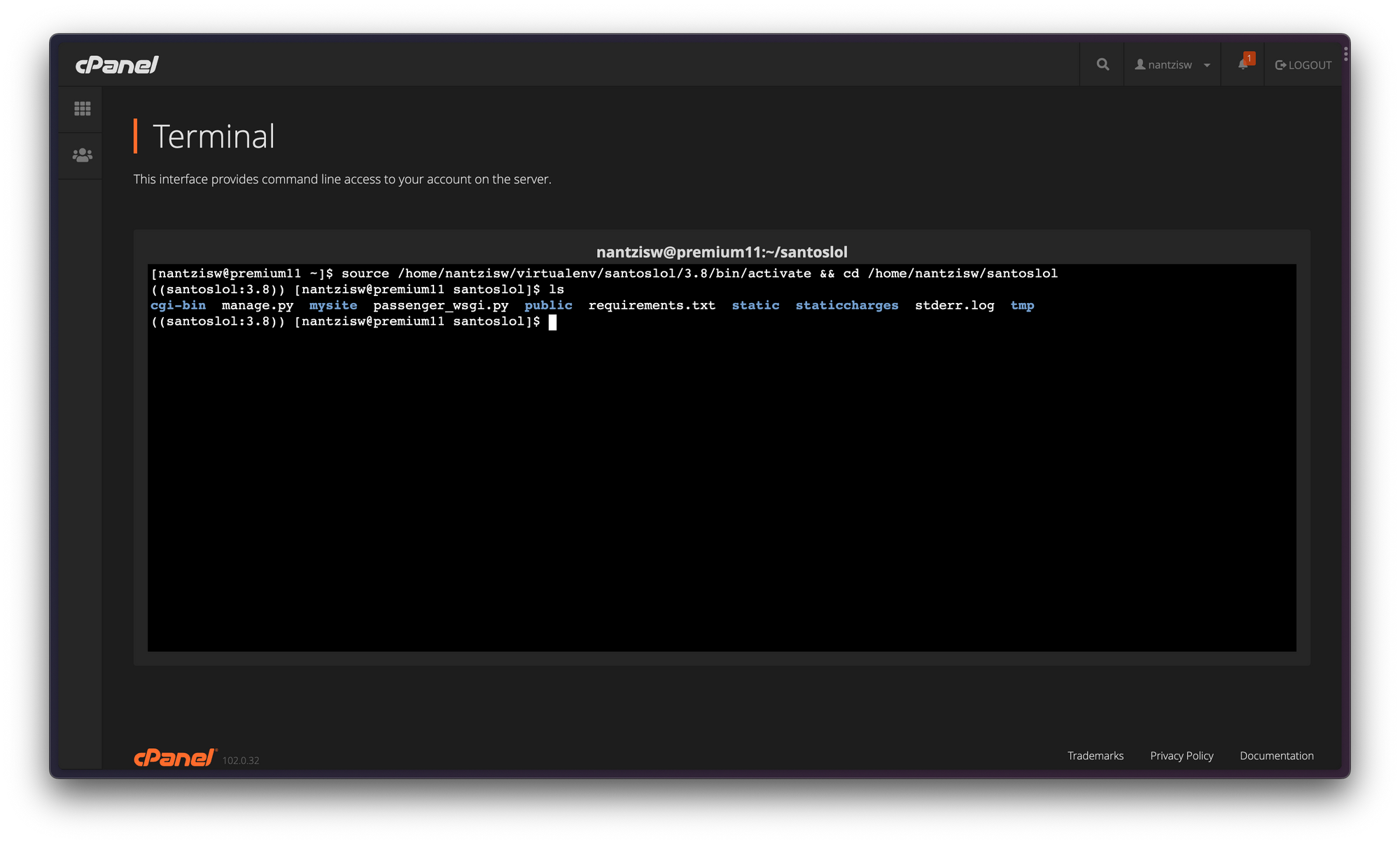
Copy the command from your Python App from cPanel.

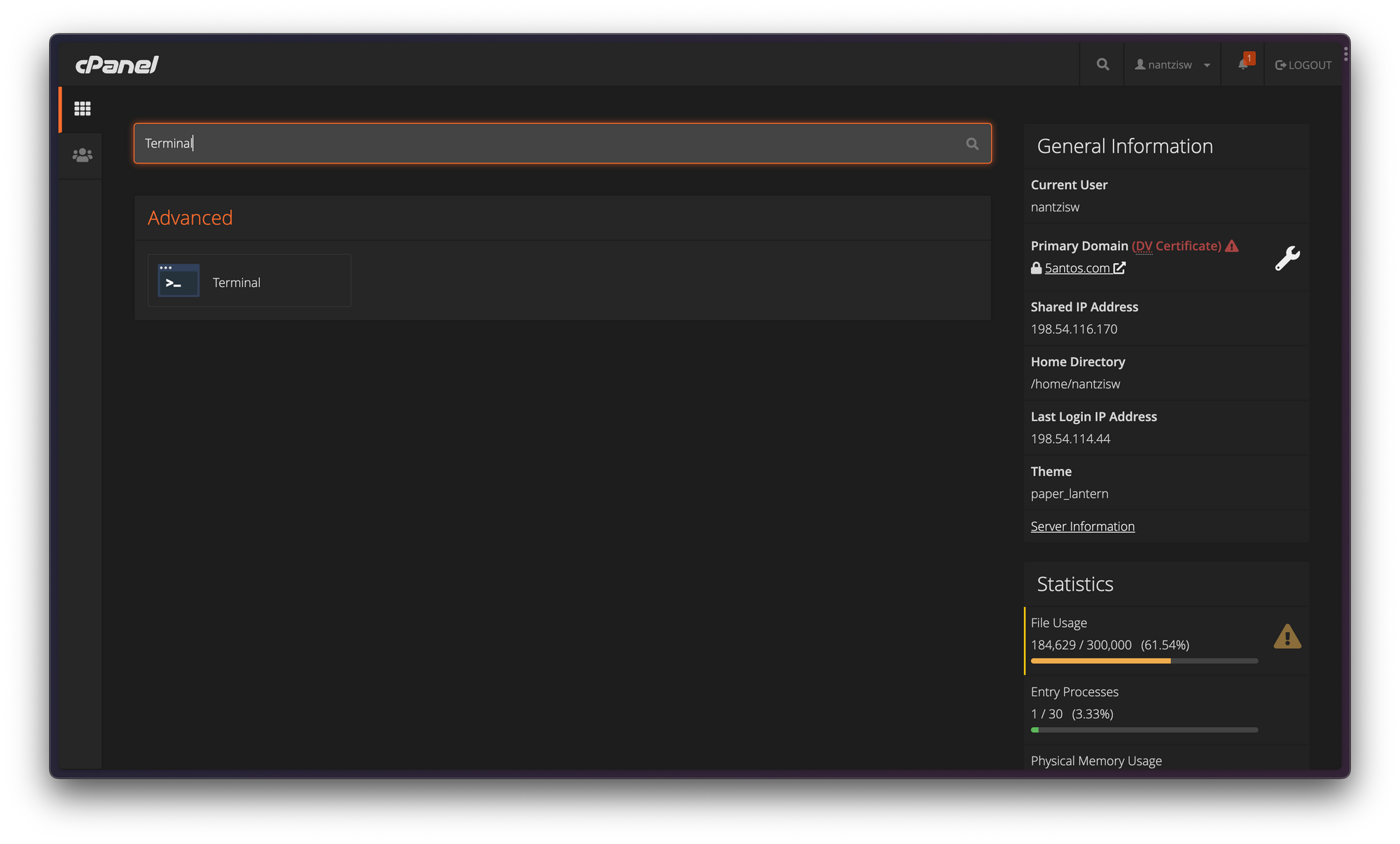
In a new tab, navigate to the terminal app.

Paste in the command and hit enter.

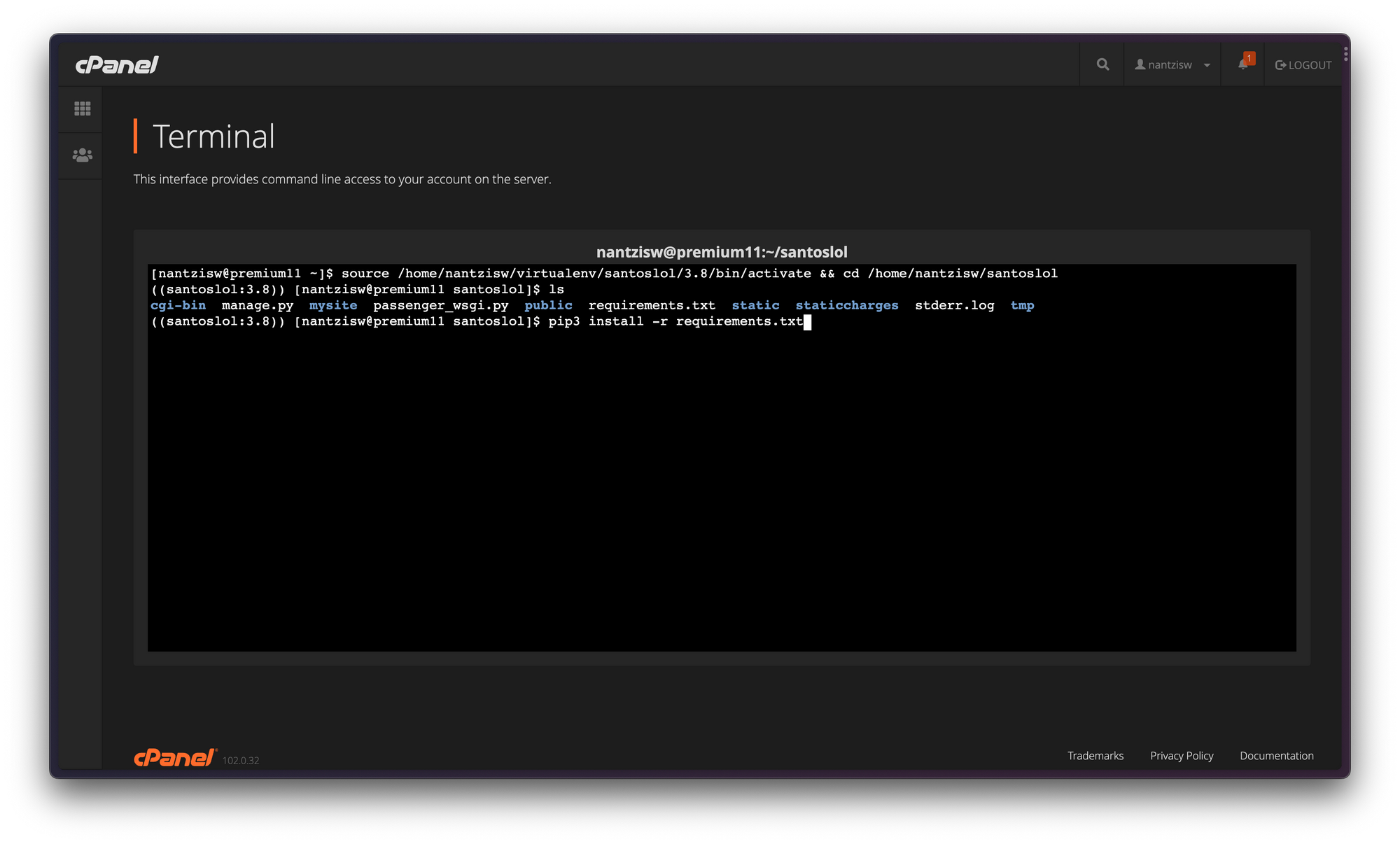
Type pip3 install -r requirements.txt .

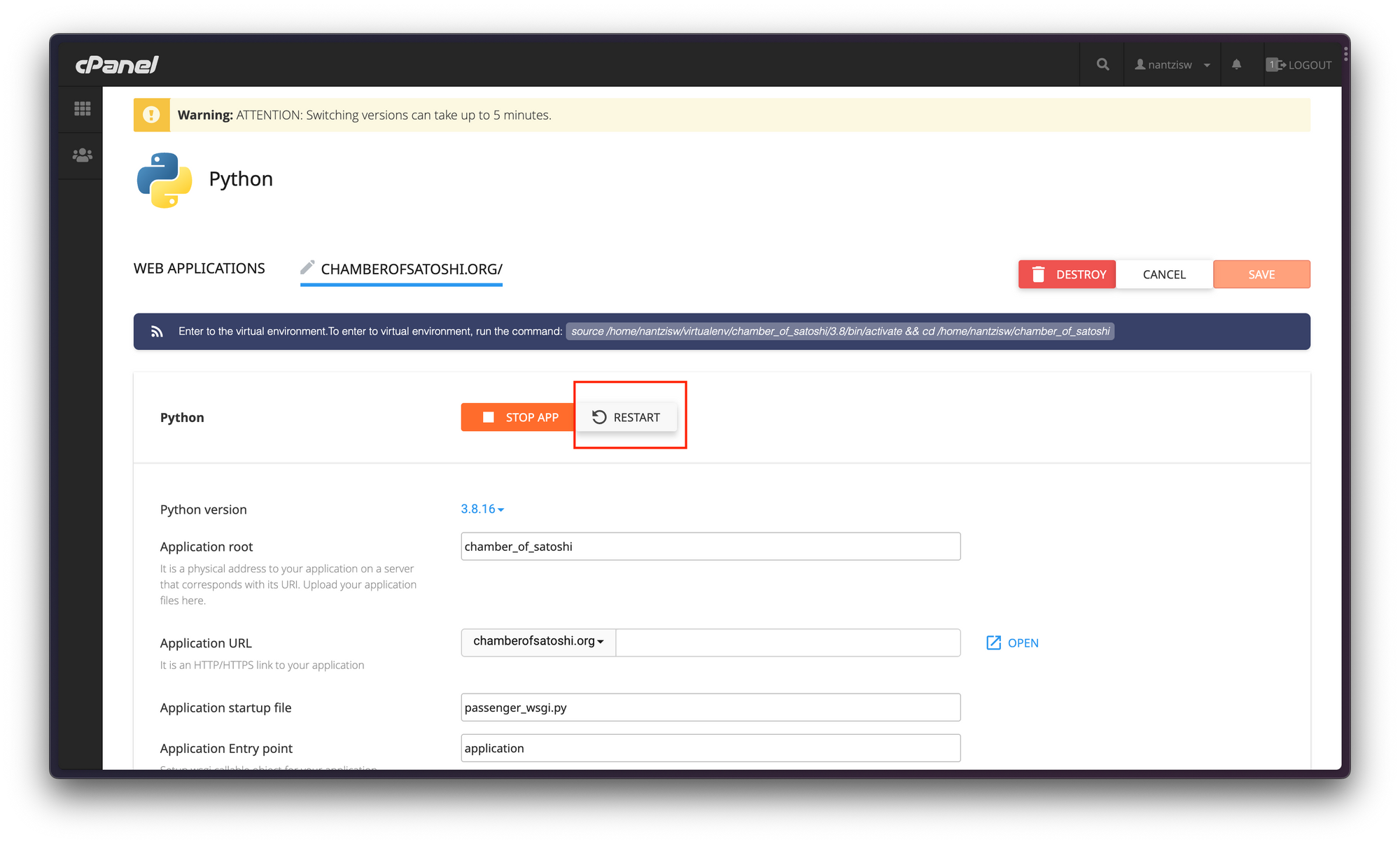
Once it is done, go back to your Setup a Python app , hit the edit button, and then restart your Python app.

Try it out!
Try sending yourself a payment with the lightning address you just setup 🙂. Payments will fly directly into your associated Project Wallet. LFG 🚀.
Conclusion
You now have your own custom Static Charge & Lightning Address powered by ZEBEDEE!